AXURE教程:手机键盘

一、效果演示
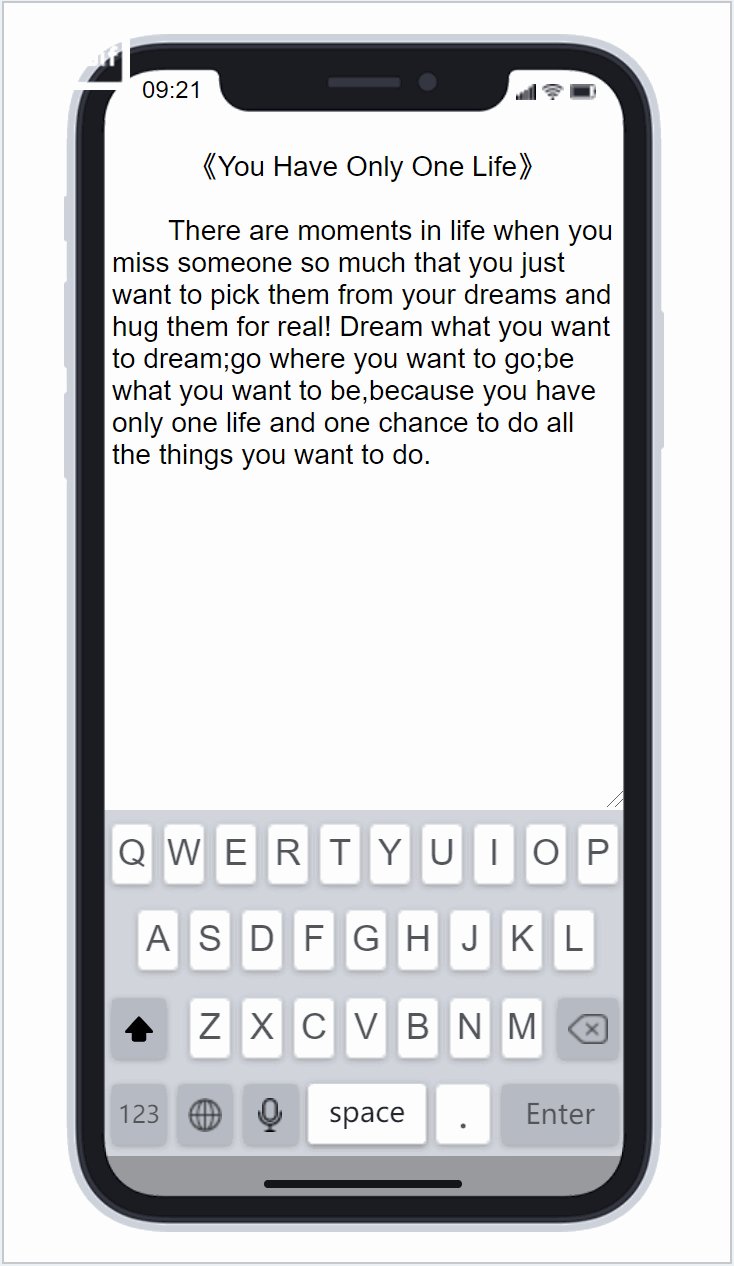
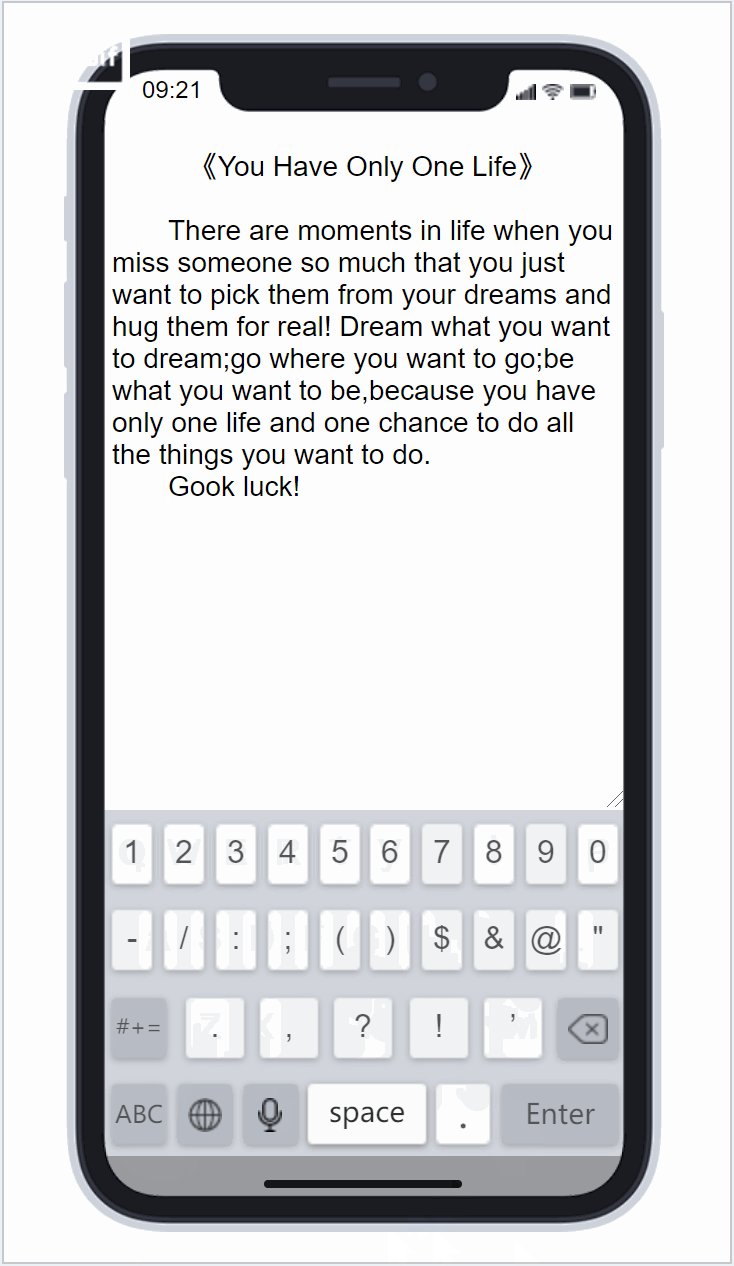
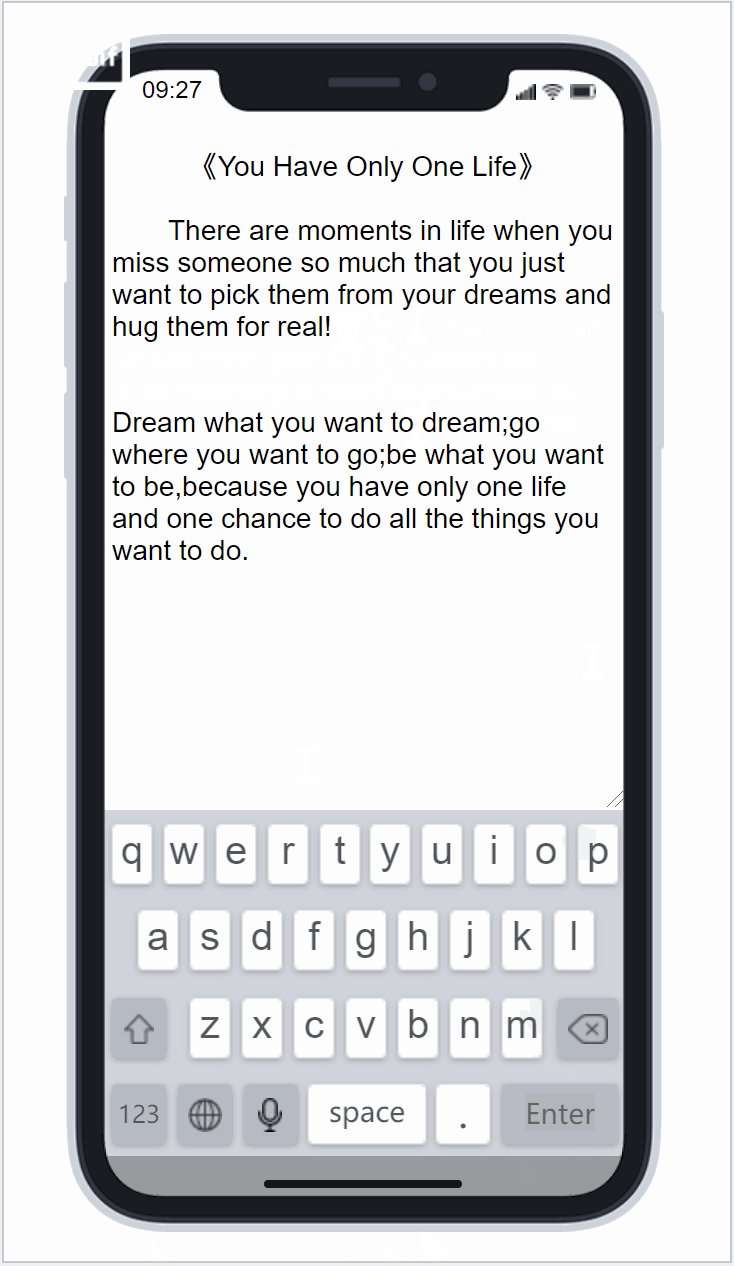
总体效果:

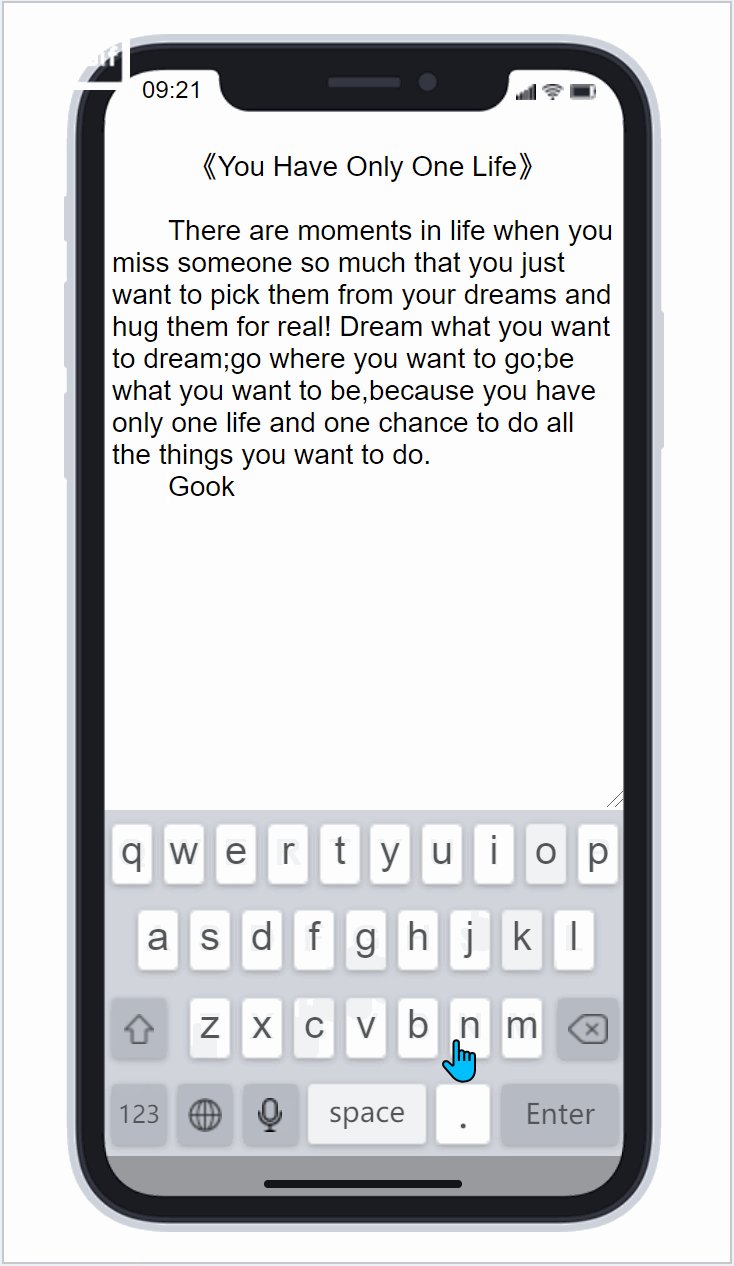
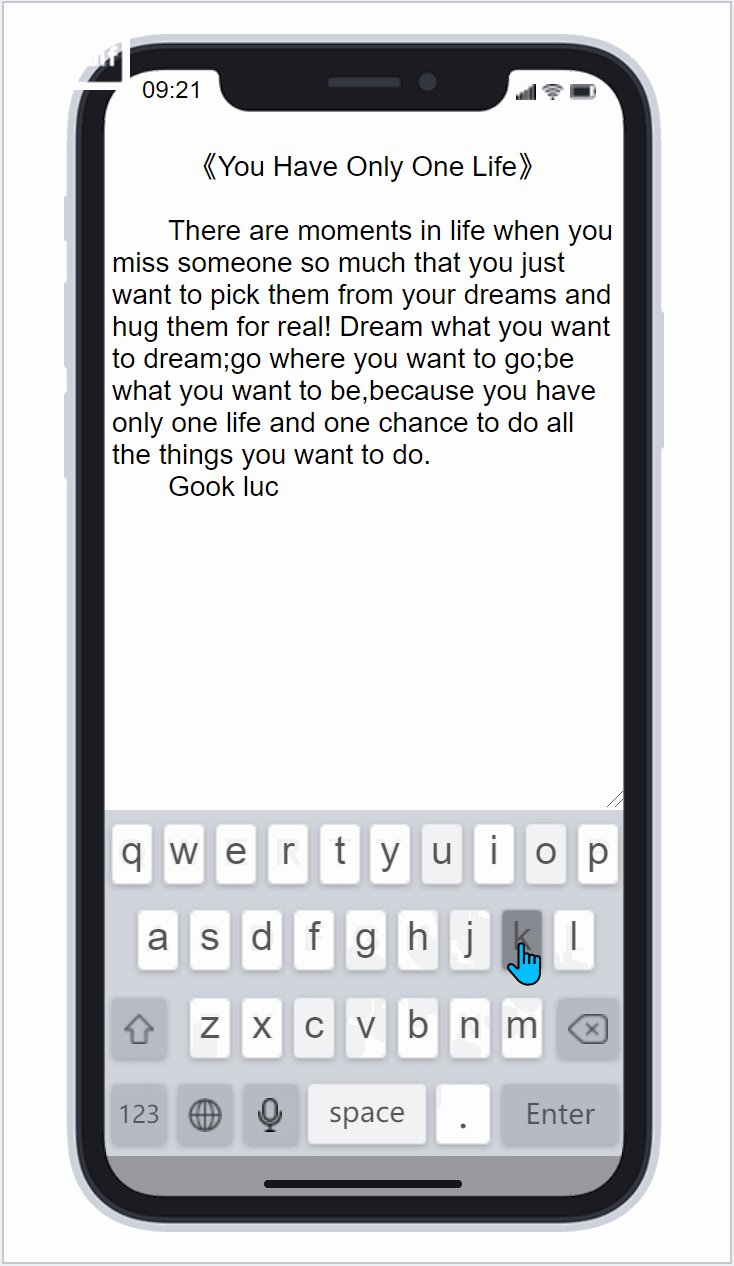
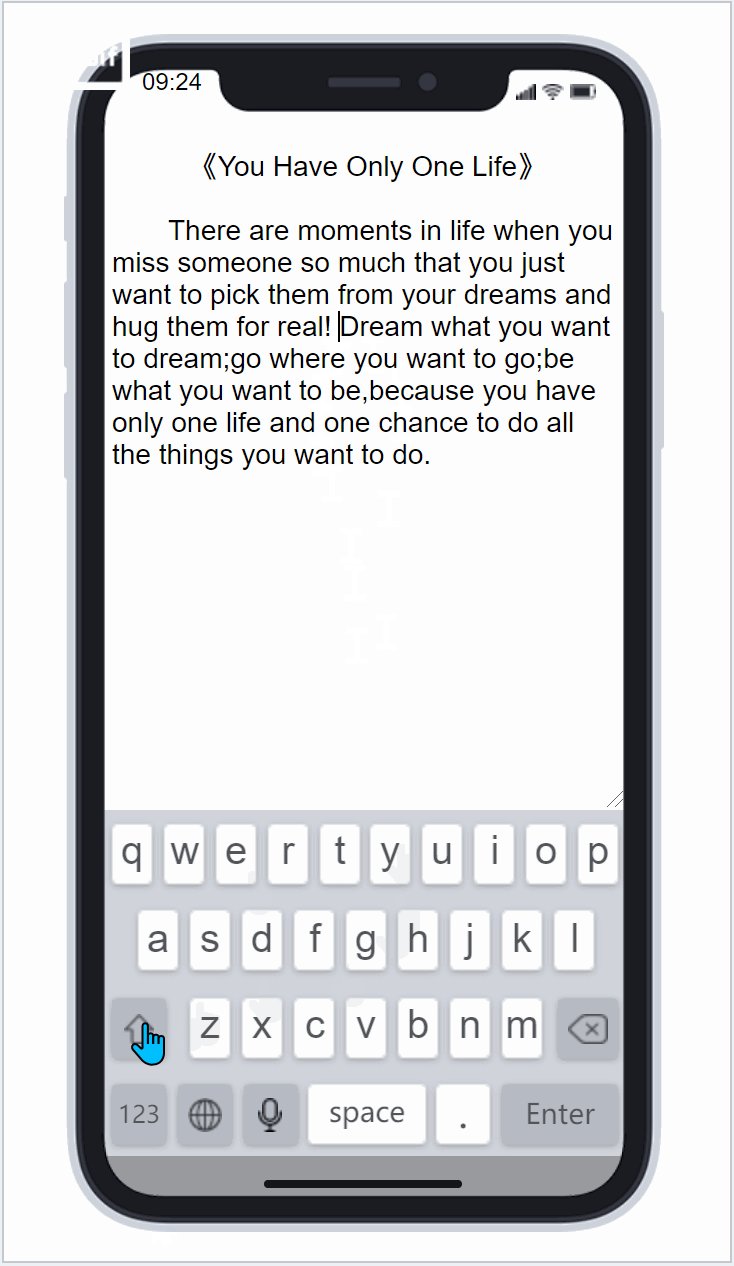
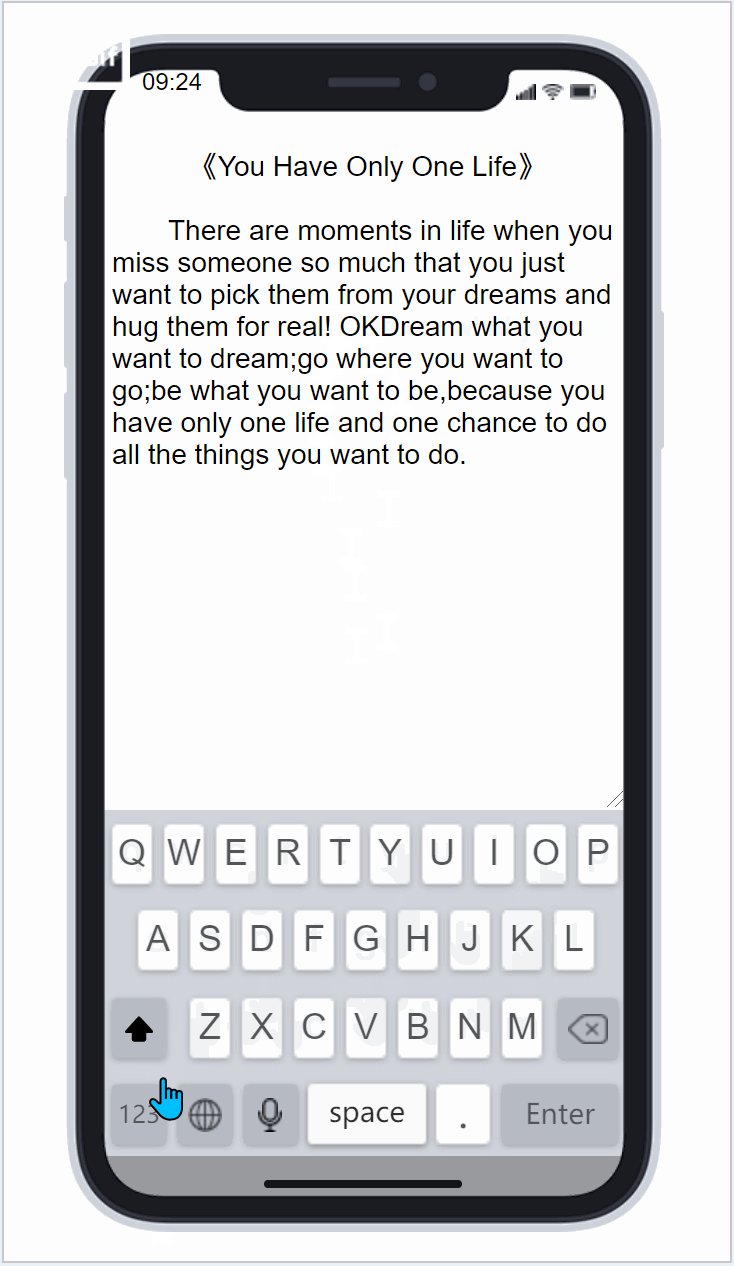
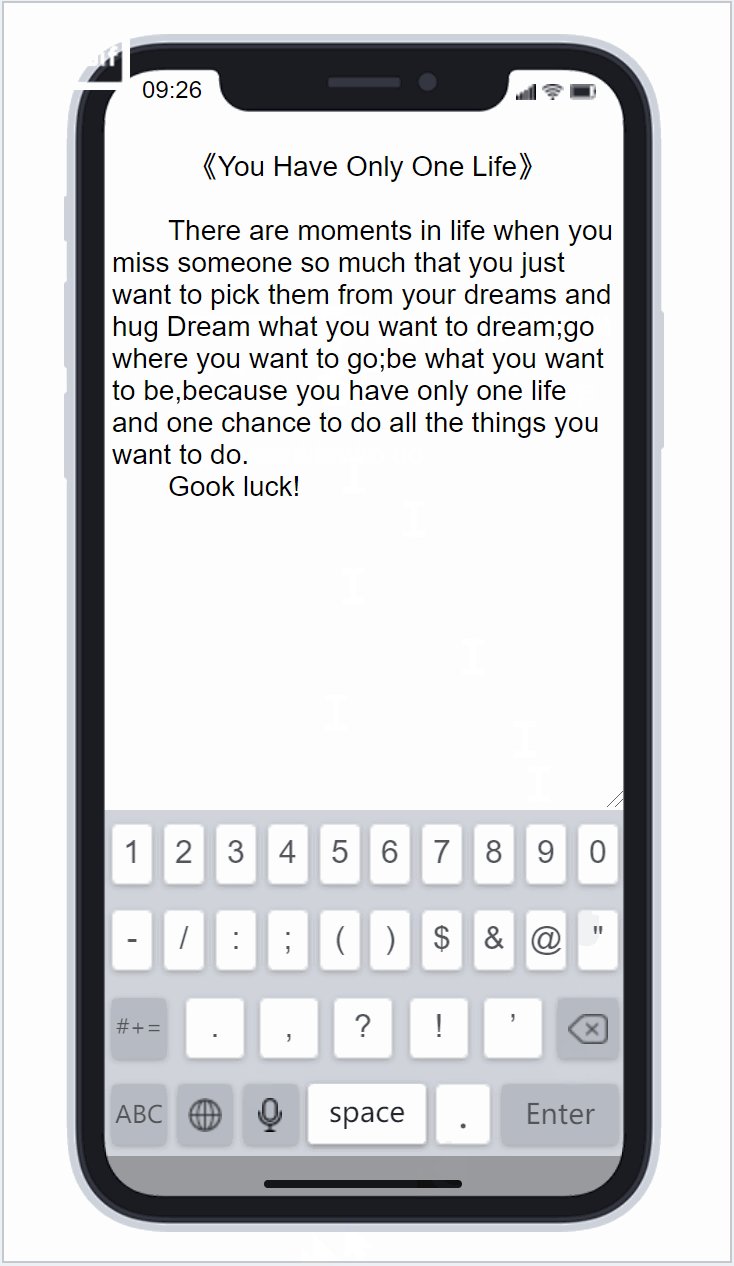
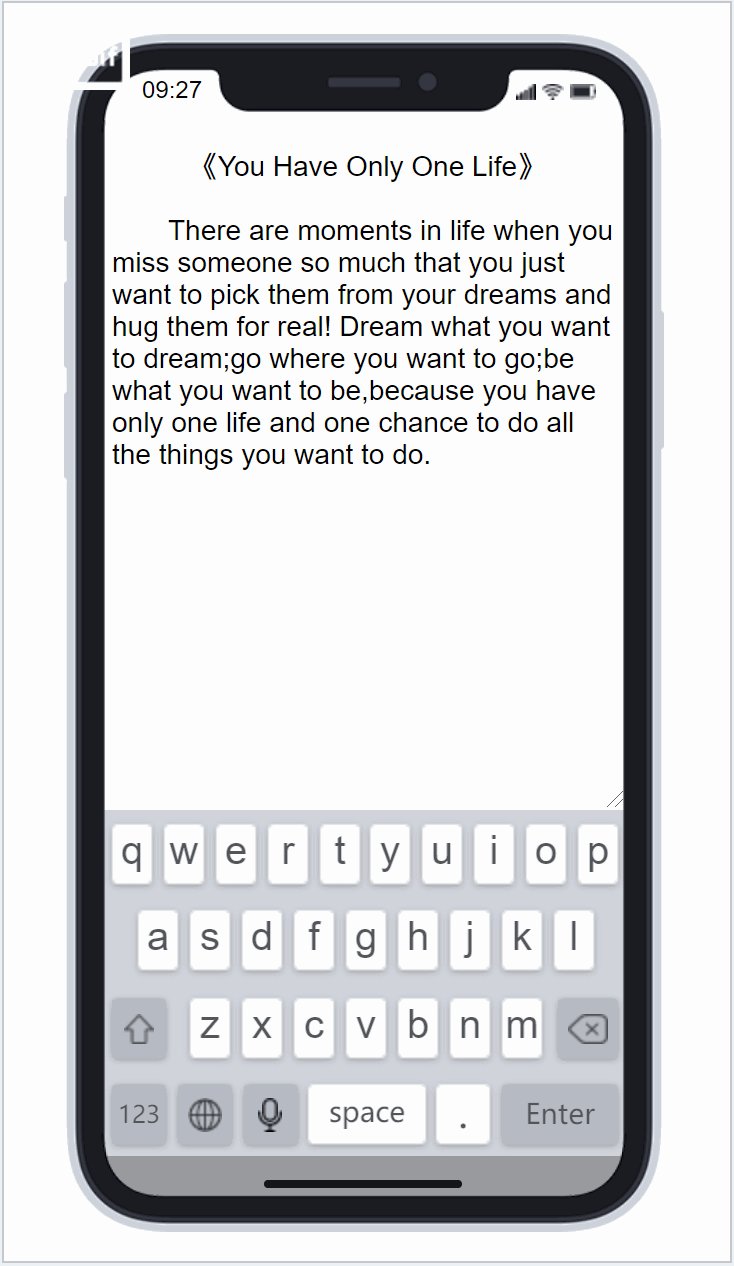
随意位置输入效果

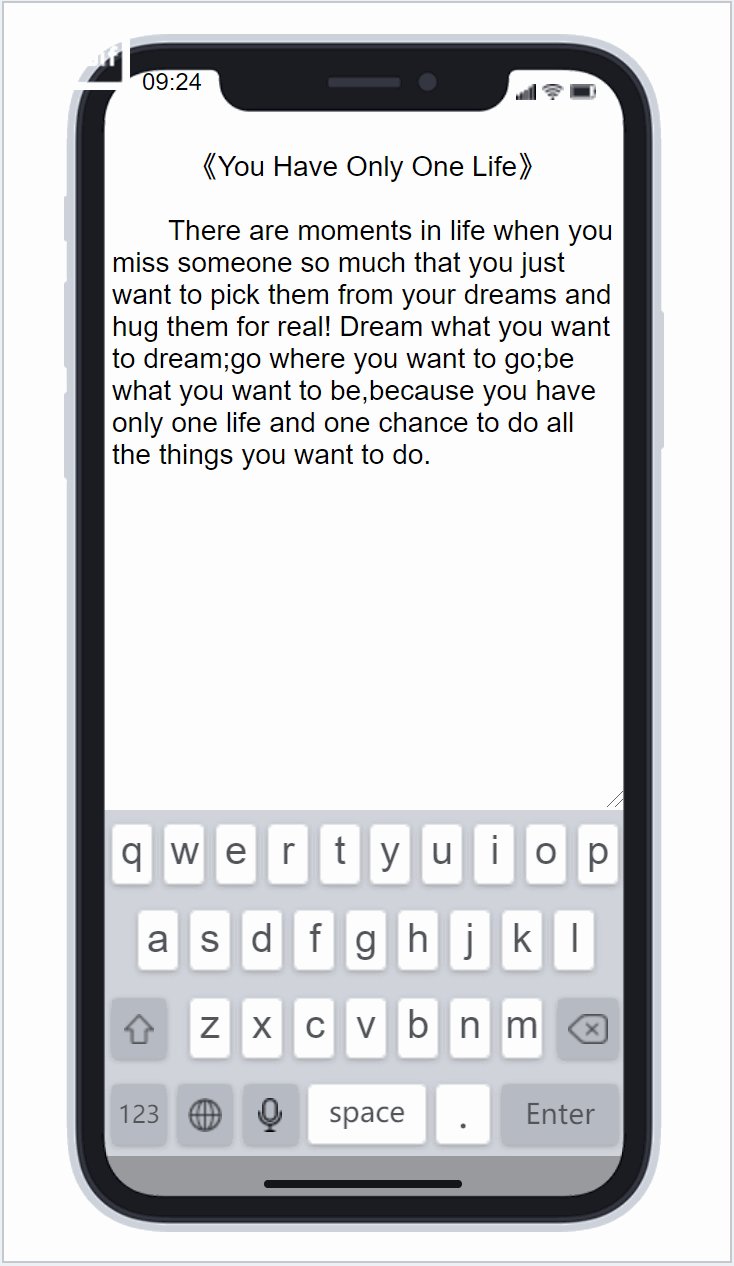
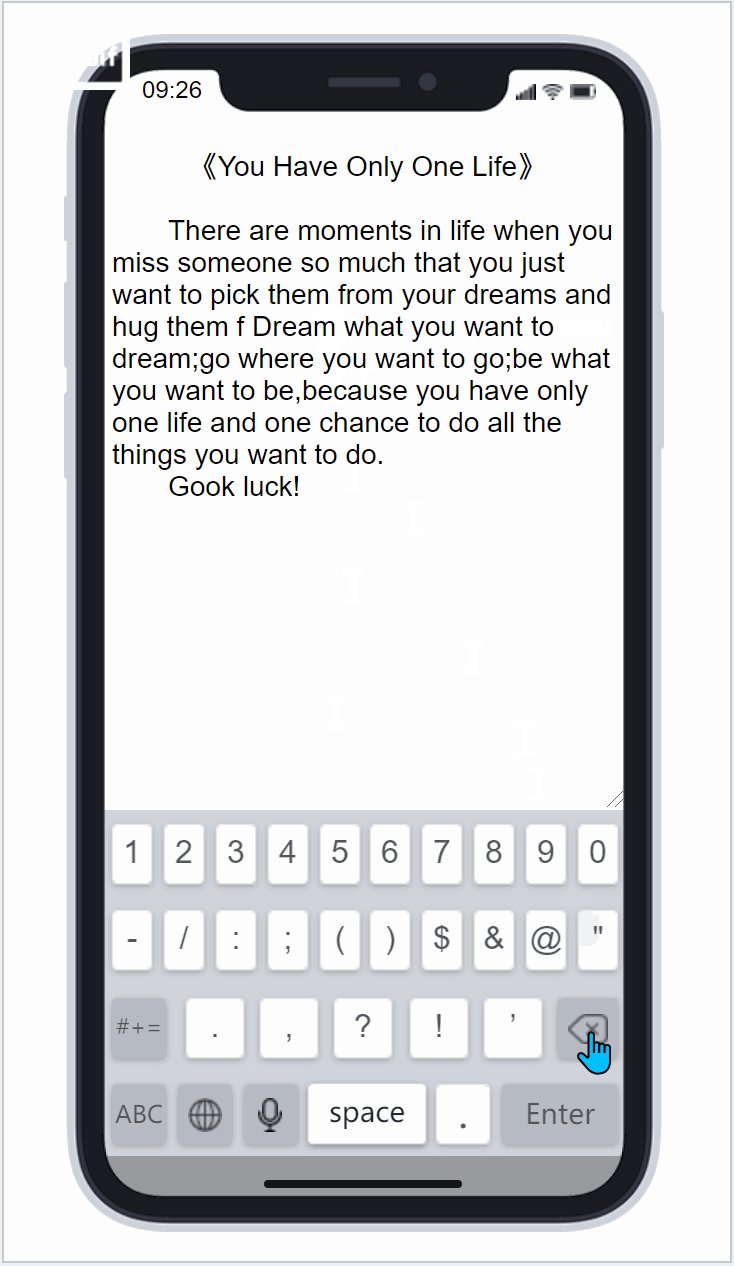
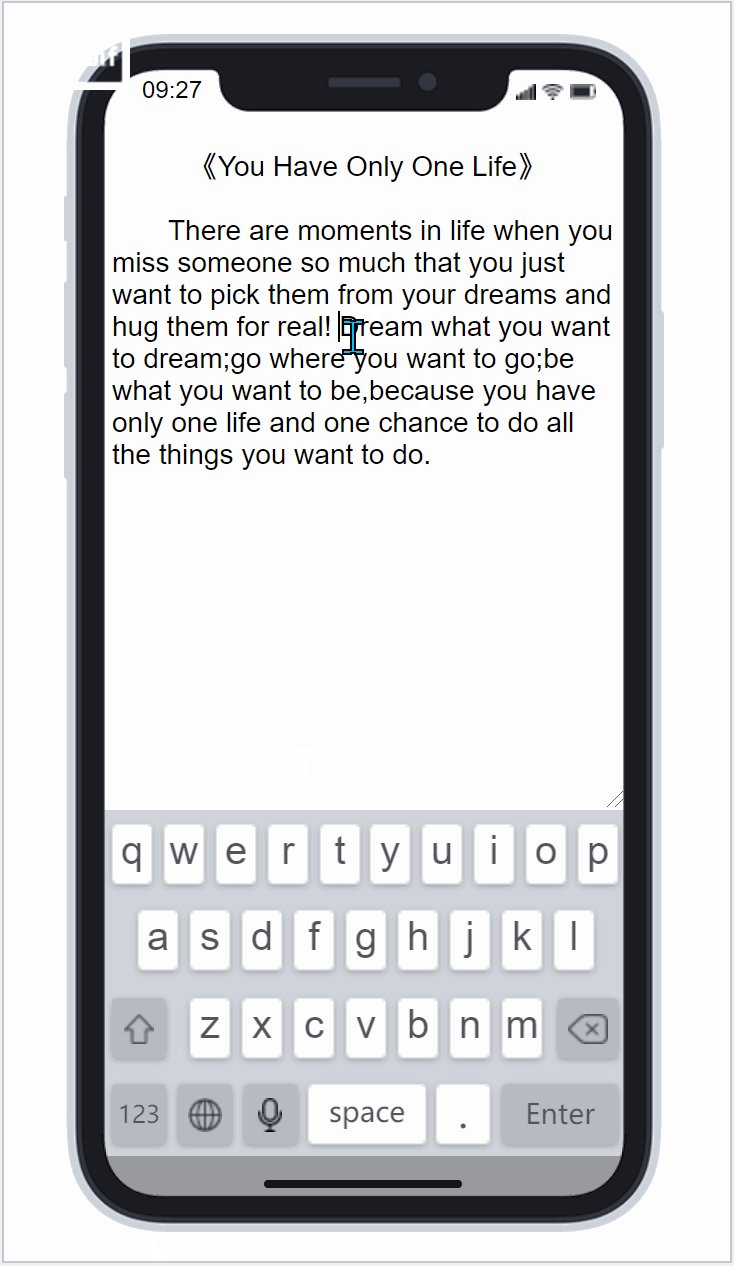
删除效果

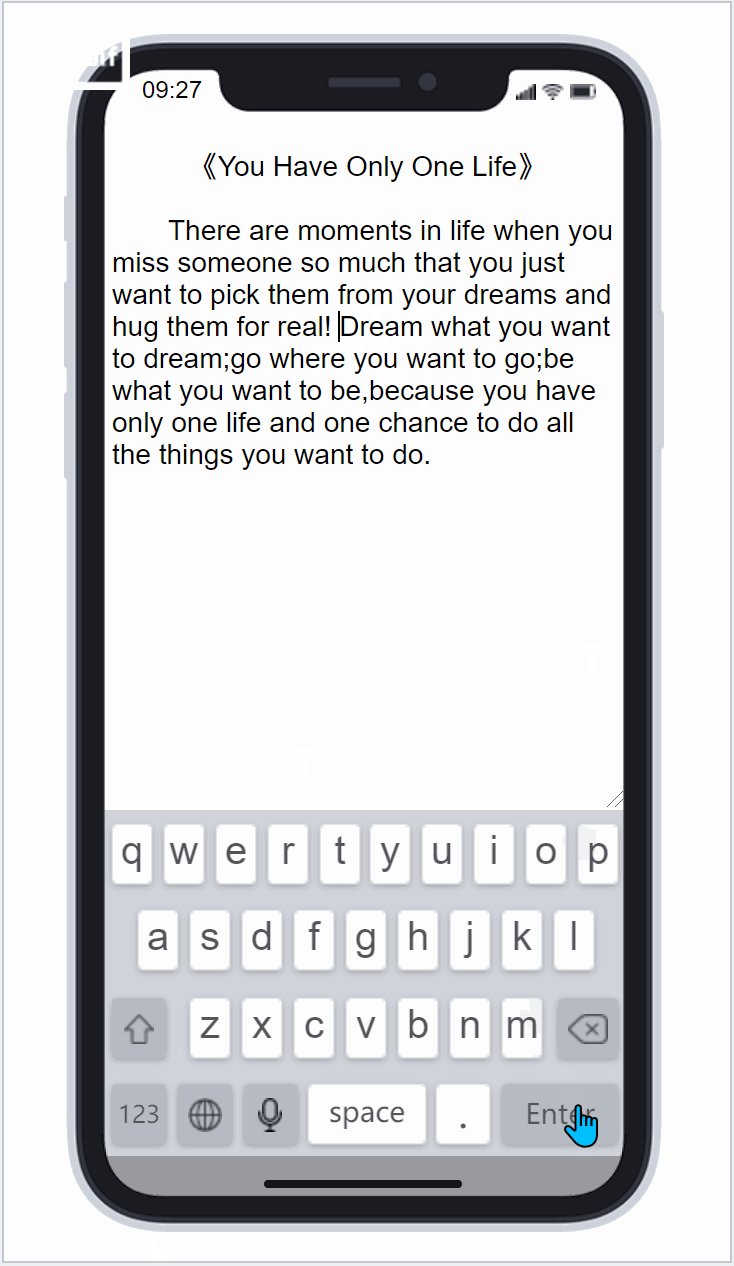
换行效果

二、制作方法
1. 制作手机外框
可以在网上手机外框的素材,如下图所示:

2. 制作键盘
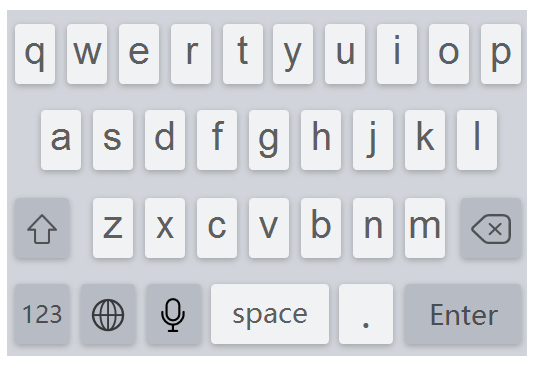
用矩形做成按钮,然后每个键输入对应的文本,箭头、麦克风、删除等svg图片,可以在icon找到,转为形状后可以调整样式。分别要做5个页面,分别是小写键盘,大写键盘,数字键盘,符号键盘,语音页做好后如下图所示。
将5个页面放入同一个动态面板里,5个不同的状态。

3. 制作交互
制作交互有两种方法:
- 第一种是要用js获取光标位置,优点是输入的文本可以在任意位置,效果最佳,缺点是逻辑比较复杂,新手不容易完成。
- 第二种是不用js,直接在axure里面做,优点是制作简单,缺点是只能在最后的地方输入文字,不能在中间输入。
本文主要讲解的是第二种比较简单的方法。
制作开始
首先建一个多行文本框。
然后给各个案例鼠标点击时做一个交互,让他颜色变深,这样也好看一点。
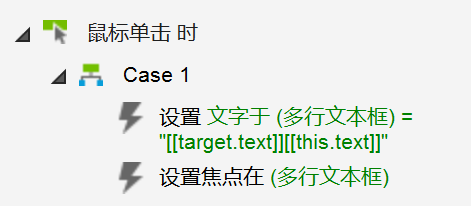
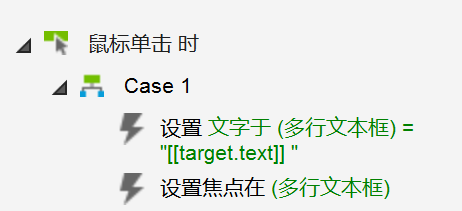
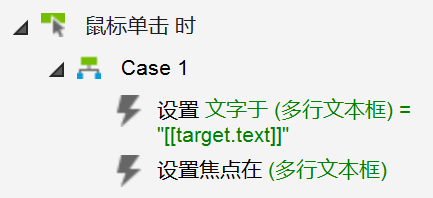
当点击qew……m和.时,设置多行文本框的值=他原来的值+按钮的文本。

space,设置多行文本框的值=他原来的值+空格号。

enter,设置多行文本框的值=他原来的值+换行号。

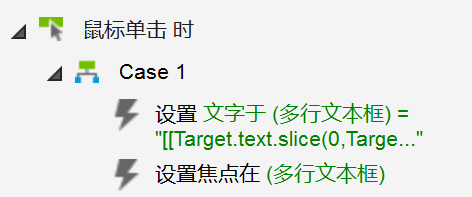
删除按钮,设置多行文本框的值=他原来的值-最后一个字符。

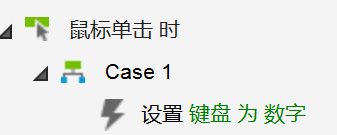
123,设置动态面板到数字

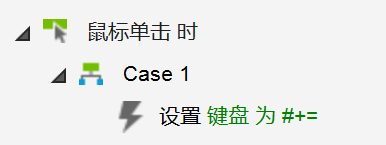
#+-,设置动态面板到符号

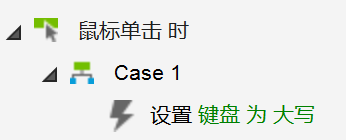
ABC,设置动态面版到英文

天津天迅达科技有限公司经过多年来对APP、小程序、以及网站建设的探索,已经帮助每一个客户快速开发出属于自己的APP、小程序、网站,是万千企业之选。
- 数字孪生:现实世界的身外化身 2024-12-06
- 微信公众号全面“今日头条化”,自媒体将迎来“第二春”? 2024-12-04
- 优质长视频的破圈效应 2024-12-05
- 奶茶行业的裂变营销 2024-12-03
- 浅浅分享下支付产品经理如何写全局性的需求文档以及工作流程 2024-12-02
- “麦学”爆红:一场精心策划的营销盛宴 2024-11-29
- 如果遇到麦琳式的领导,怎么办? 2024-11-28



