卡片设计技巧
日期:2022-12-26 作者:小天
来源:www.txunda.com
人气:728
一、卡片设计可以应用在那些场景下?
1、产品目录页面
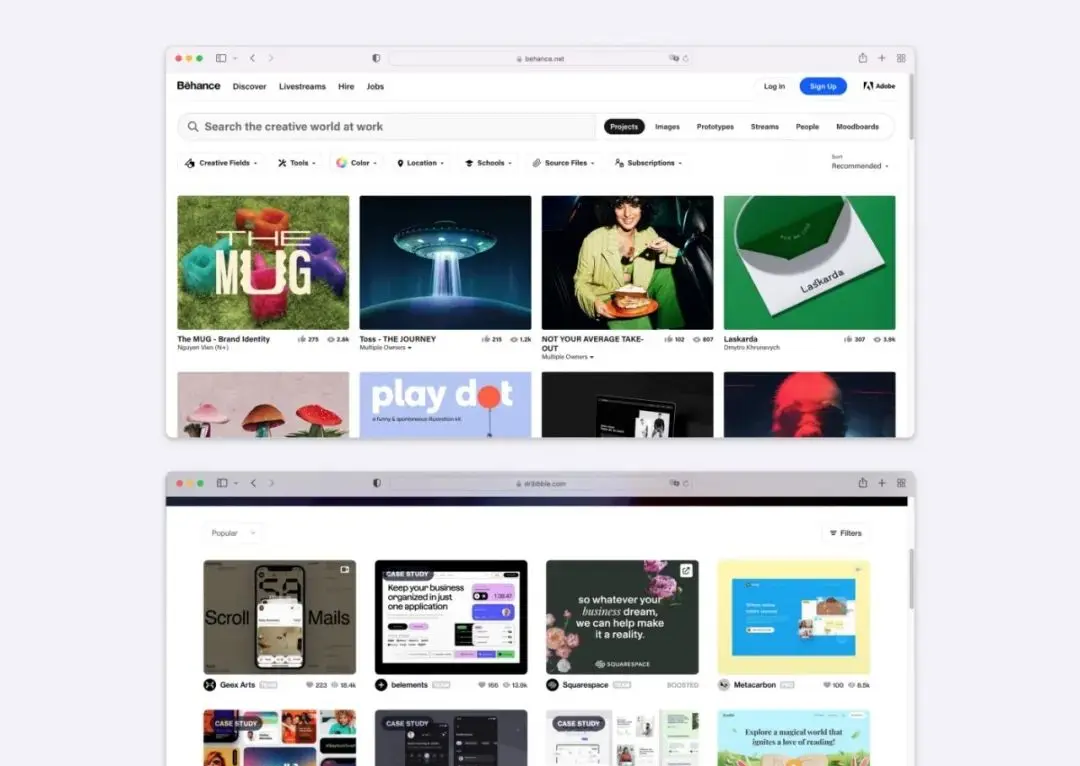
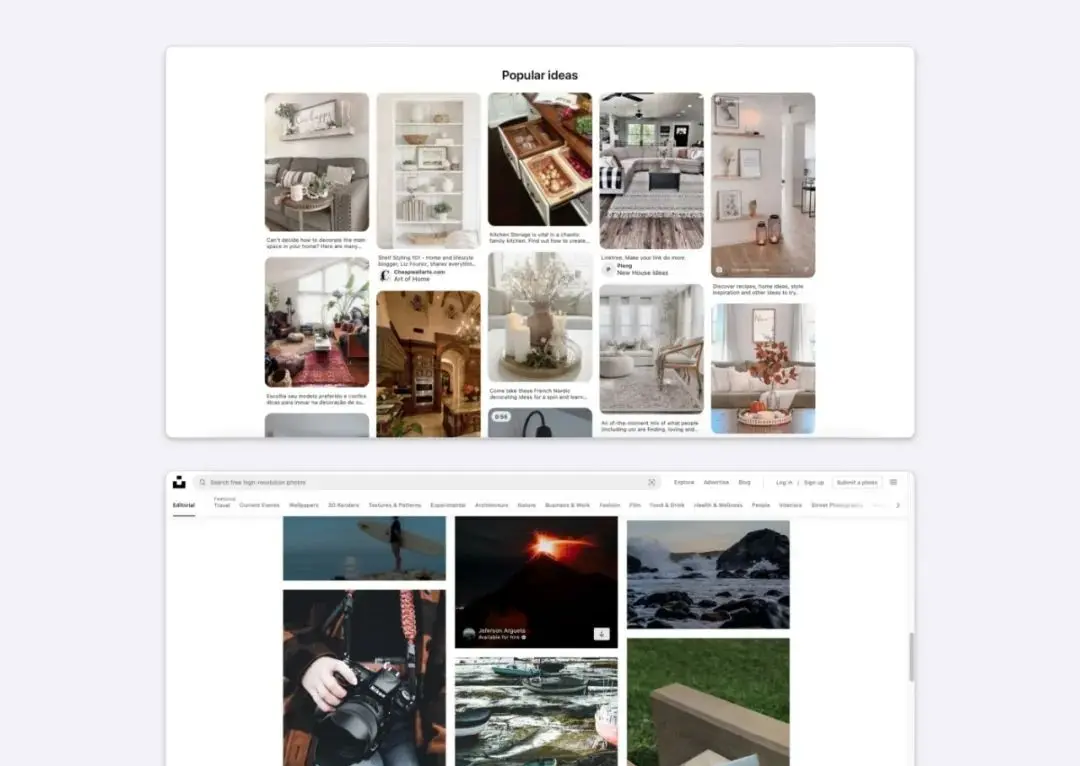
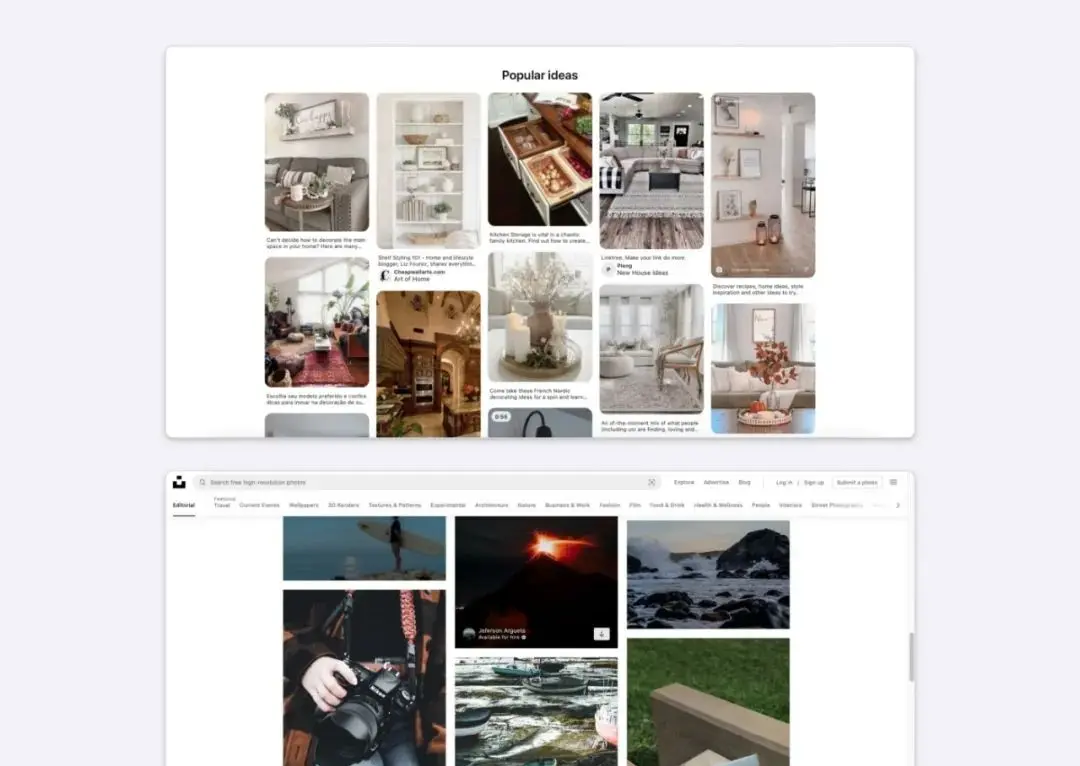
2、内容网站

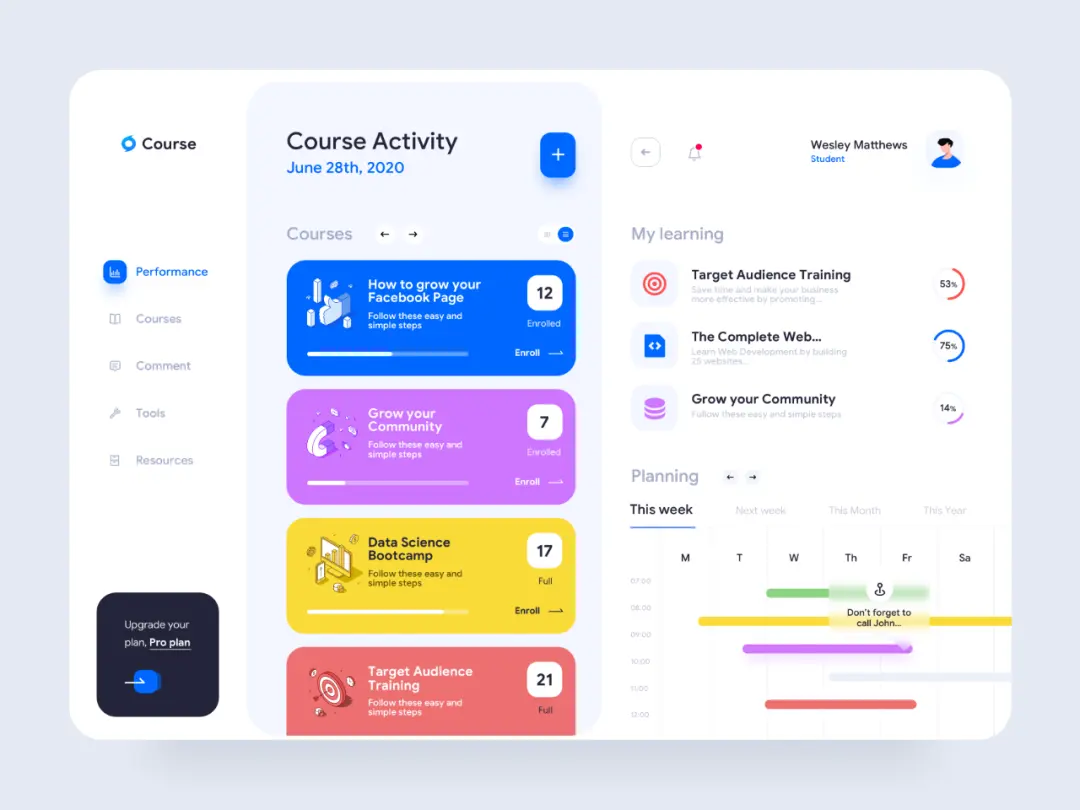
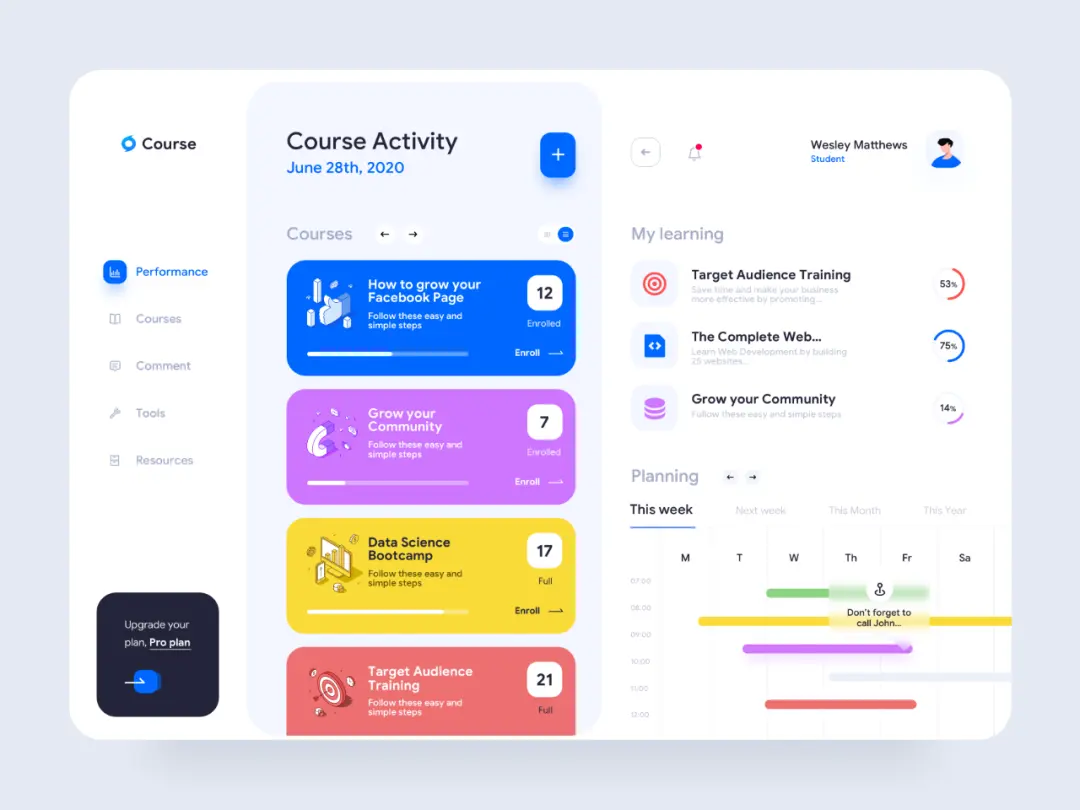
3、仪表盘界面
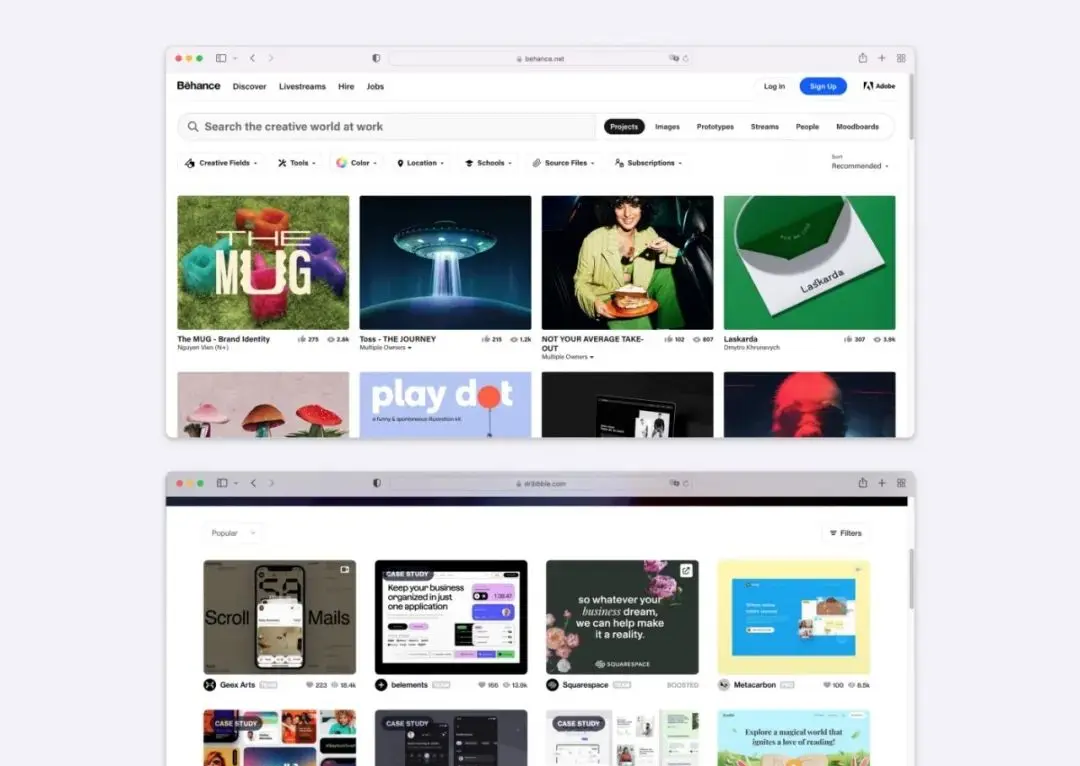
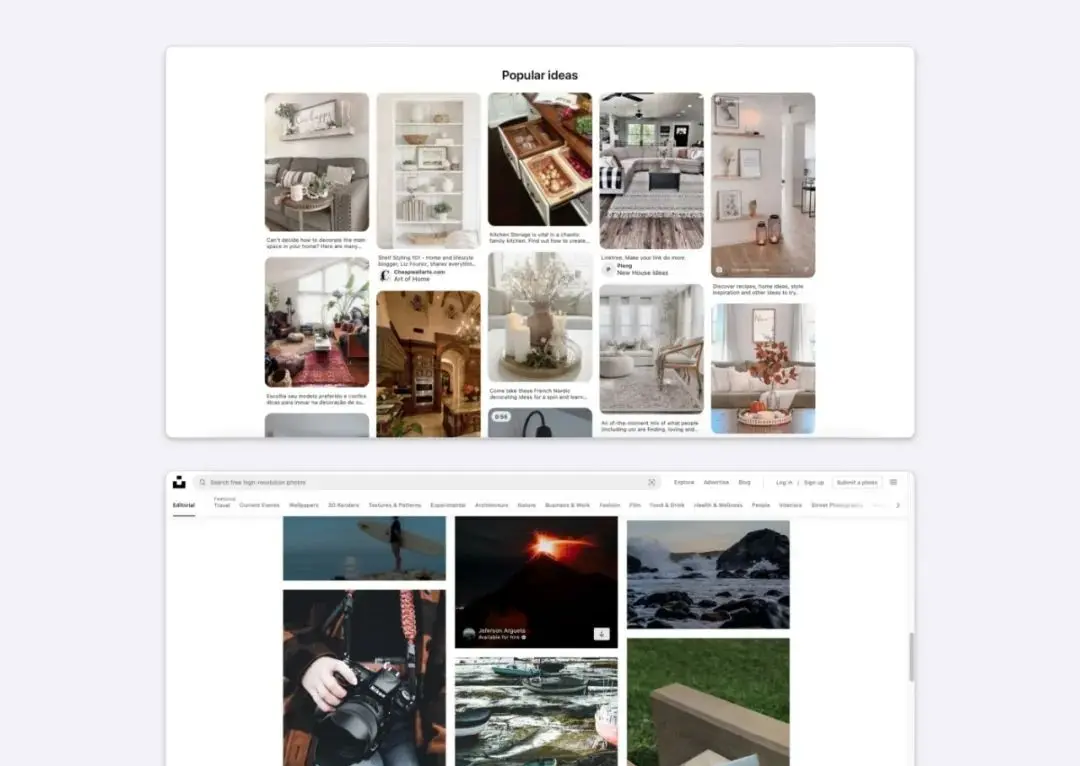
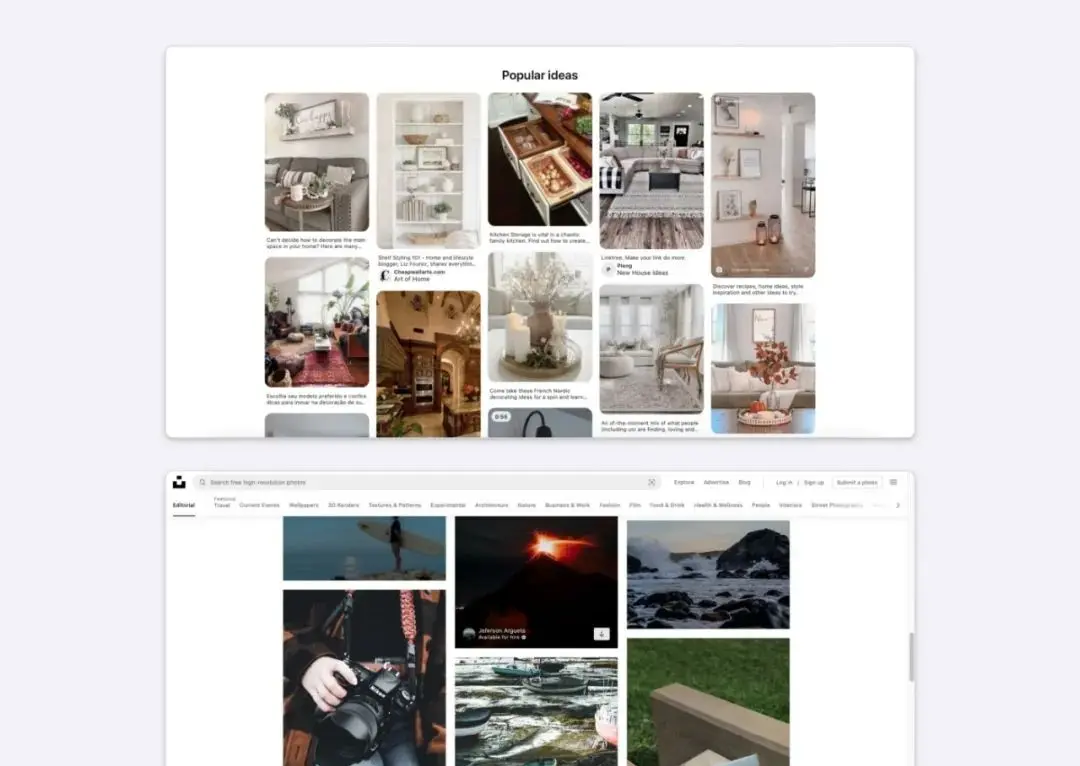
4、收集网站

5、协作工具
二、卡片设计技巧
1、卡片和背景之间的对比度
卡片设计要记得将卡片的背景与页面的背景的对比拉大,要用户可以明显的在页面中可以将卡片区分出来,可以给卡片增加一个外描边或者投影

2、适合的字号和字体大小
页面上的字体和字体大小在一定程度决定页面的可读性是否良好。下面的例子中可以 看出,两个卡片设计在样式上都差不多,但因为字体大小选的对,整个卡片在视觉上 变得更平衡,对人眼来说更好,所以右边的卡片更容易识别。

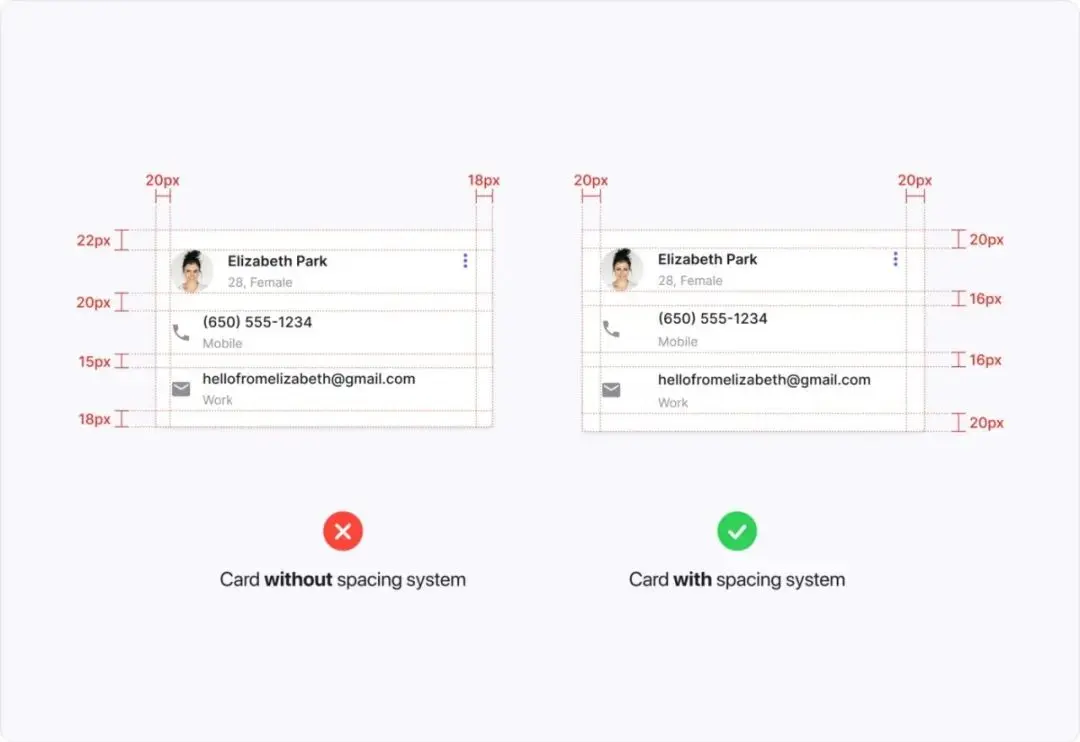
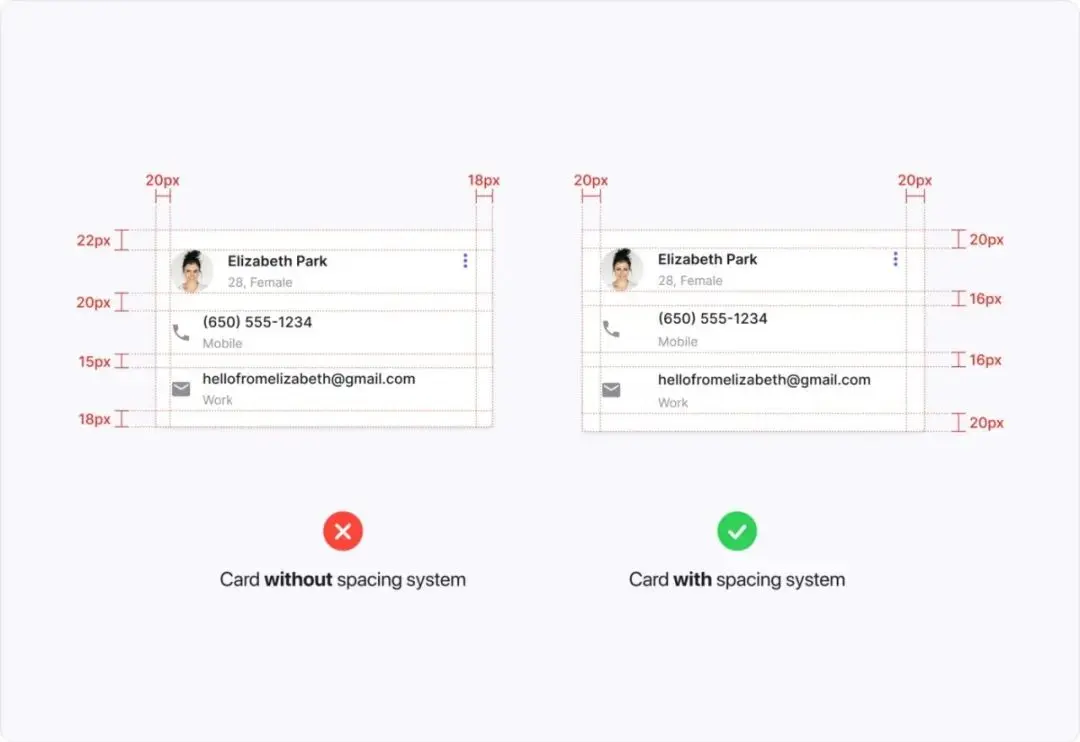
3、保留一定的留白
留白是UI各元素之间的空白区域,它们将创建视觉组,保持视觉层级。如果你想避 免设计混乱,需要确保做好一致性,你需要定义好间距体系,这对开发来说也会非 常有效,减少代码量,还原的更好。

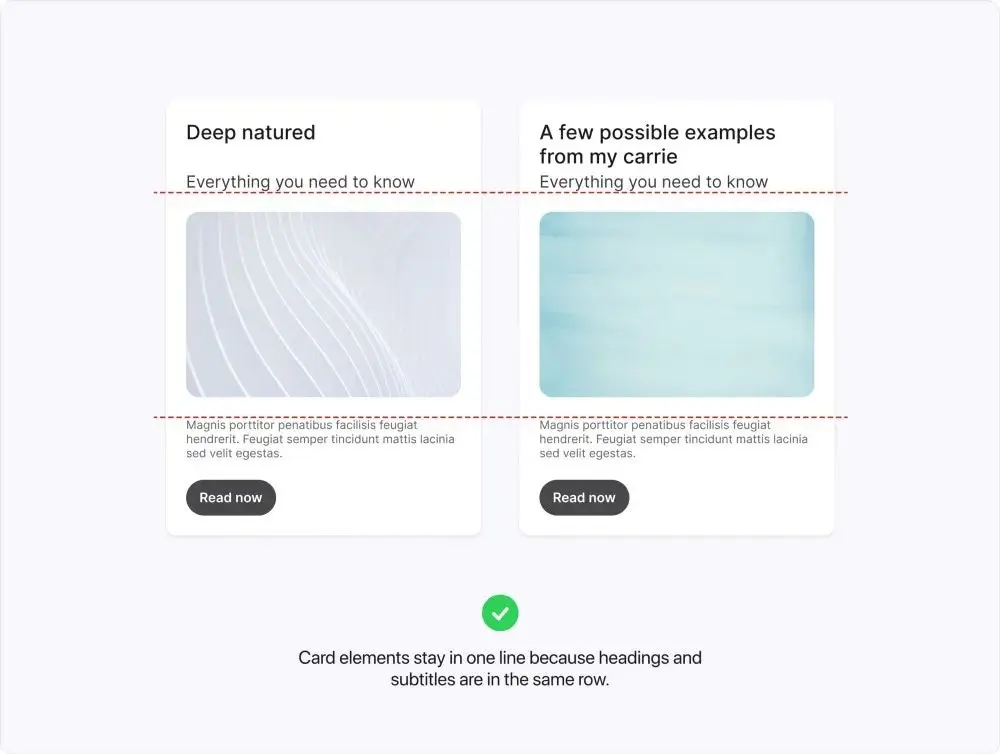
4、将卡片高度固定
在实际运用中,如果设计的卡片中,其中一个卡片内有四行内容,而另一个只有两行。 问题最好的解决方案就是设计一个固定的卡片高度,在内容较少的卡片使用留白处理,若 内容过多则用文字截断的方法拉处理
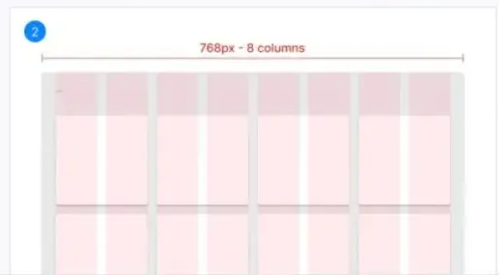
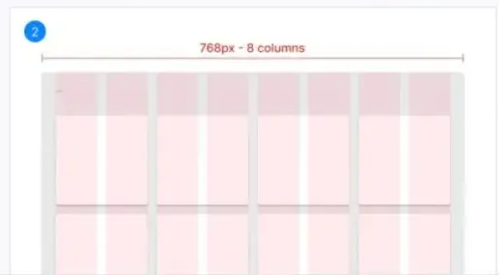
5、使用网格作为卡片设计的基础规范
网格作为卡片的布局基础,有助于统一地安排内容,这就是为什么当涉及到卡片设计时它 们是如此有用。当你需要时,可以使用网格将卡片的宽度扩展到需要的网格列数量,通常 这样做,你可以找到一个合适的卡片宽度。当设计一个响应式布局时,应该为每个断点

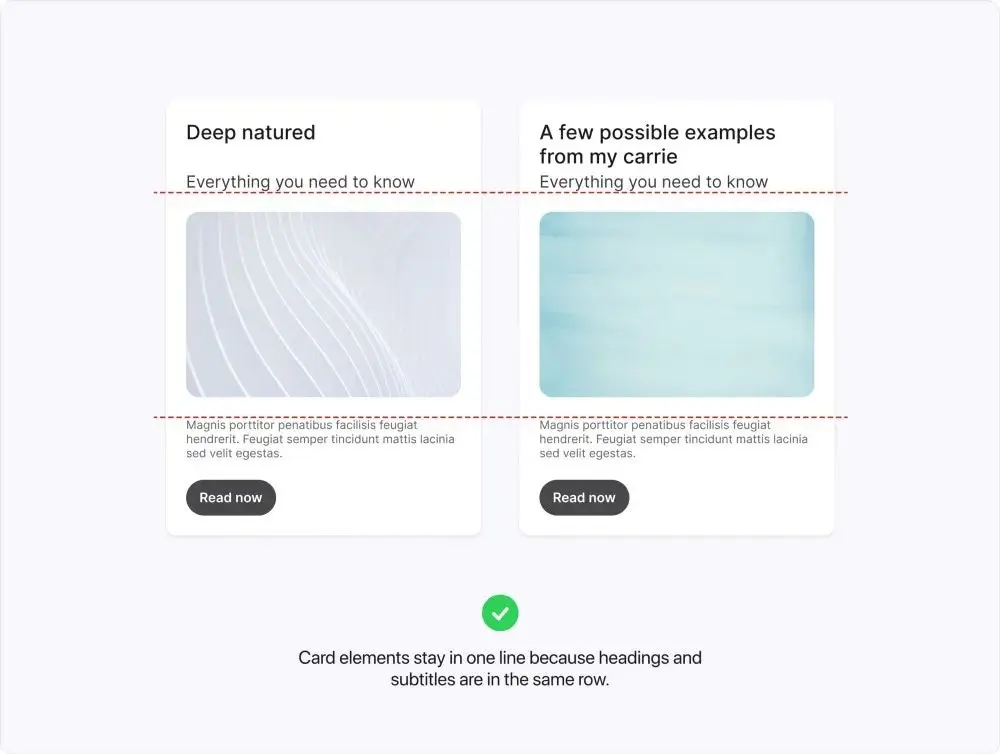
6、设计不同的卡片内容
如果您事先知道映射可能有不同的长度,则应将其包括在设计中,以便开发人员在转换不 同内容时以正确的方式检索映射,以避免破坏内容对齐。

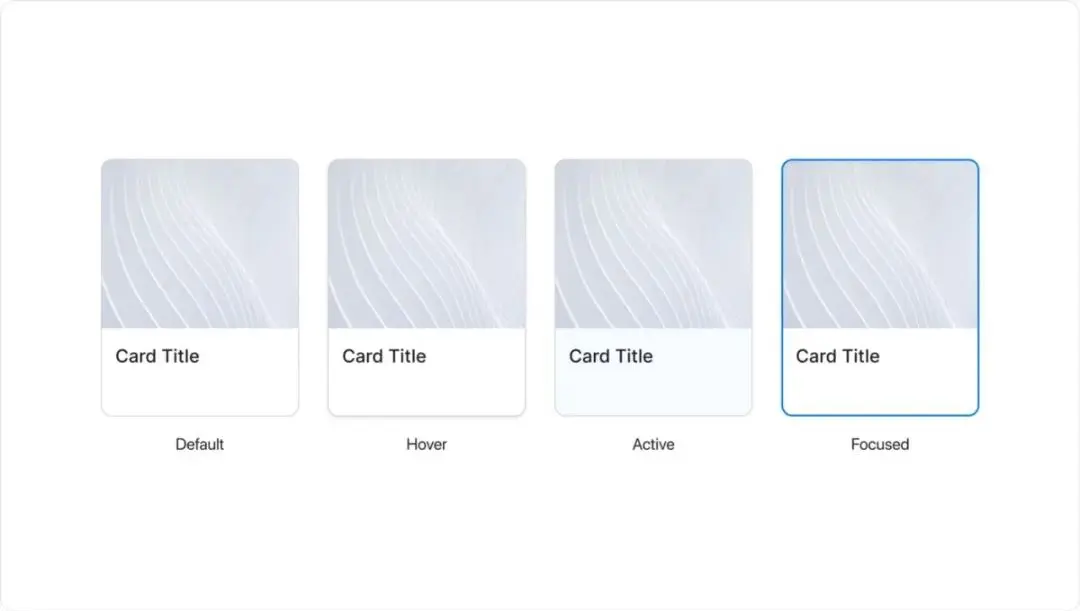
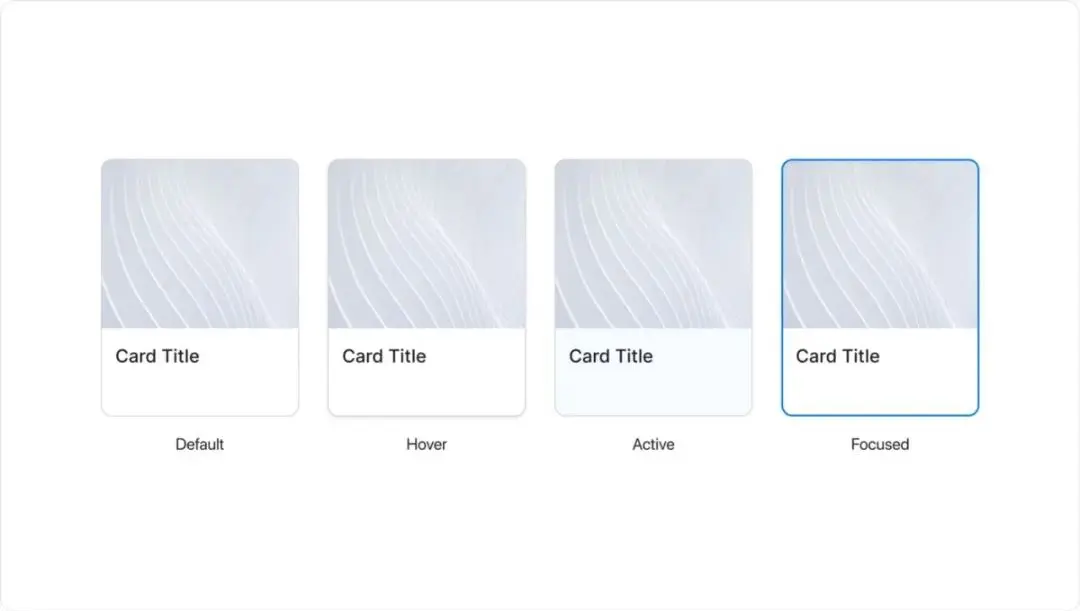
7、更好的交互体验
UI交互是用户通过触摸屏、鼠标或键盘设备与UI元素交互时发生的操作,状态是在特定用 户的交互中出现的视觉反馈。

1、产品目录页面
2、内容网站

3、仪表盘界面
4、收集网站

5、协作工具
二、卡片设计技巧
1、卡片和背景之间的对比度
卡片设计要记得将卡片的背景与页面的背景的对比拉大,要用户可以明显的在页面中可以将卡片区分出来,可以给卡片增加一个外描边或者投影

2、适合的字号和字体大小
页面上的字体和字体大小在一定程度决定页面的可读性是否良好。下面的例子中可以 看出,两个卡片设计在样式上都差不多,但因为字体大小选的对,整个卡片在视觉上 变得更平衡,对人眼来说更好,所以右边的卡片更容易识别。

3、保留一定的留白
留白是UI各元素之间的空白区域,它们将创建视觉组,保持视觉层级。如果你想避 免设计混乱,需要确保做好一致性,你需要定义好间距体系,这对开发来说也会非 常有效,减少代码量,还原的更好。

4、将卡片高度固定
在实际运用中,如果设计的卡片中,其中一个卡片内有四行内容,而另一个只有两行。 问题最好的解决方案就是设计一个固定的卡片高度,在内容较少的卡片使用留白处理,若 内容过多则用文字截断的方法拉处理
5、使用网格作为卡片设计的基础规范
网格作为卡片的布局基础,有助于统一地安排内容,这就是为什么当涉及到卡片设计时它 们是如此有用。当你需要时,可以使用网格将卡片的宽度扩展到需要的网格列数量,通常 这样做,你可以找到一个合适的卡片宽度。当设计一个响应式布局时,应该为每个断点

6、设计不同的卡片内容
如果您事先知道映射可能有不同的长度,则应将其包括在设计中,以便开发人员在转换不 同内容时以正确的方式检索映射,以避免破坏内容对齐。

7、更好的交互体验
UI交互是用户通过触摸屏、鼠标或键盘设备与UI元素交互时发生的操作,状态是在特定用 户的交互中出现的视觉反馈。

天津天迅达科技有限公司经过多年来对APP、小程序、以及网站建设的探索,已经帮助每一个客户快速开发出属于自己的APP、小程序、网站,是万千企业之选。
相关资讯
- 数字孪生:现实世界的身外化身 2024-12-06
- 微信公众号全面“今日头条化”,自媒体将迎来“第二春”? 2024-12-04
- 优质长视频的破圈效应 2024-12-05
- 奶茶行业的裂变营销 2024-12-03
- 浅浅分享下支付产品经理如何写全局性的需求文档以及工作流程 2024-12-02
- “麦学”爆红:一场精心策划的营销盛宴 2024-11-29
- 如果遇到麦琳式的领导,怎么办? 2024-11-28



