头部内容在网页中如何设计
日期:2022-12-15 作者:小天
来源:www.txunda.com
人气:682
无论是网页的浏览者还是网页的设计者,进入到网站,首先引入眼帘的就是网页的头部内容。部分内容为网站的其他各个方面设定了基调,在网页设计中起着非常关键的作用。
一、头部区域的位置
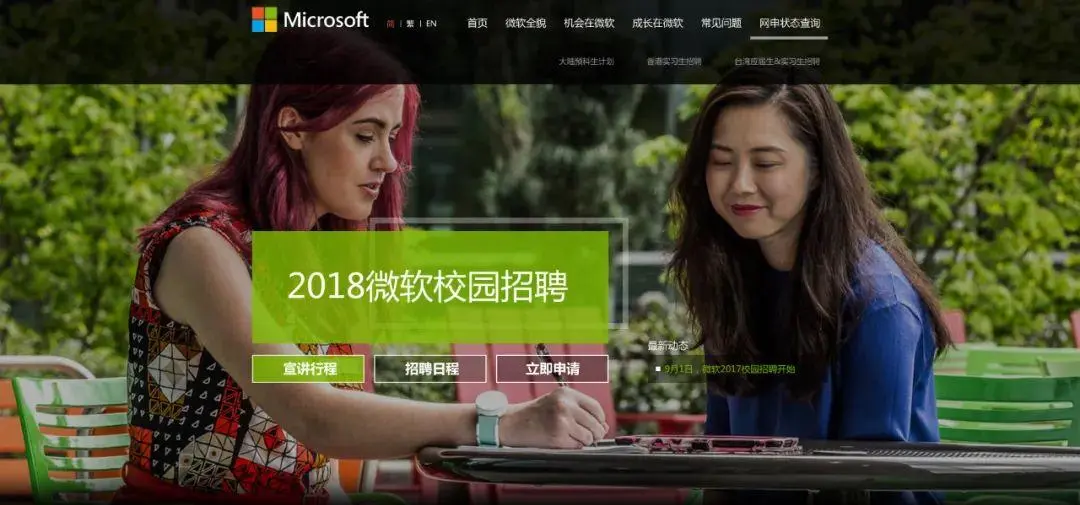
通常在网页设计中,整个首页上方的空间被我们称为头部。头部内容作为网页浏览者在网页加载完毕后最先看到的内容有着及其重要的作用。它包含着一种邀请,它应该提供有关网站的基本信息,一遍用户可以快速了解网站。
二、头部区域包含哪内容与功能
网页头部的任务是给用户提供一些基本问题的答案:代表什么品牌,提供什么服务等等。如果我们在内容上引起了用户情感上的共鸣,那么就是正确的设计。
一般来说,网页的头部内容一般元素有:Logo或品牌标识、交互指引、导航要素,搜索功能等。在设计网站头部内容时,我们应该充分发挥我们的创造力,它应该是令人难忘的、简洁和兼具实用性的,是一个可以展示创造性的开放领域。
三、头部内容设计技巧
1、关于尺寸
对于网页头部图片的大小是没有一个固定的标准的,有时候网页设计者希望可以有一个相对固定的数字,但是网页设计的一大难点就在于我们无法确定网页将会被展现在一个多大的屏幕上面,即使有两块相同大小的屏幕,我们也无法确定他们的分辨率相同。所以我们不能被局限在精确像素大小上。
头部的高度本着不干扰内容感知的基本原则。对于一些展示信息资源的页面,较小的头部区域是一个不错的选择,而对于落地页或者企业客户首页,头部区域可能会更大,而且多数大客户会有主视觉单屏展示页。
2、Logo的展示
当用户在浏览一个陌生的网页时,用户总是会不自觉的看向屏幕的左上角。尽管有时候设计师会有一些别出心裁的想法也带来了更还的效果,但多数用户如果在预想的位置看不到预想的内容,他们会认为这次浏览体验是不好的。
所以Logo位置放在左上角的效果会比放在中间和右上角的效果好一些。如果你的Logo是圆形的,那么你也可以考虑将它放置在网页中间。

3、吸顶导航栏
吸顶导航栏,也即是粘性标题,当你滚动页面时,导航区在页面中跟随,现在成为一个网页设计标准。如果不违反网站整体设计理念,请将导航栏吸顶固定。无论是PC端还是移动端设计,这都是一个好的选择

一、头部区域的位置
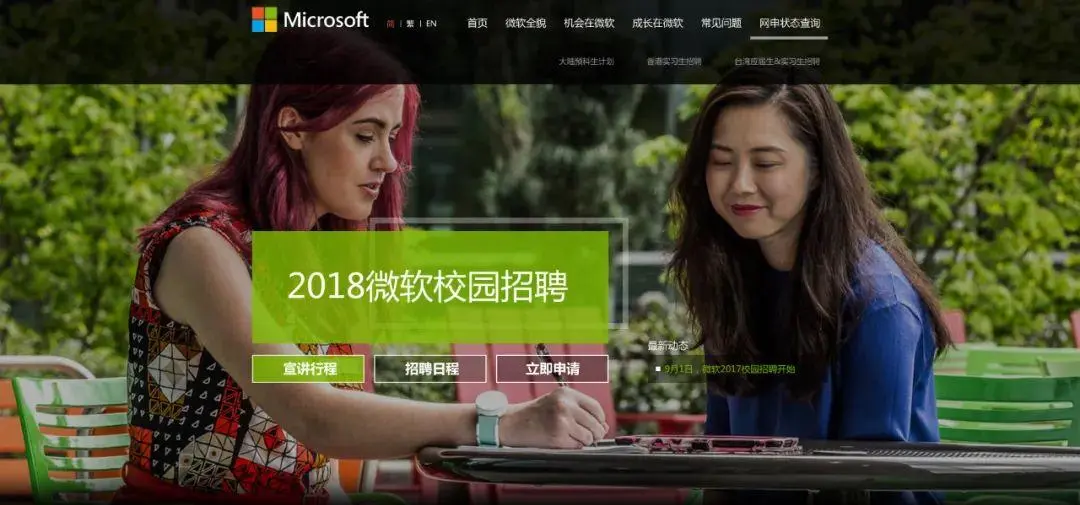
通常在网页设计中,整个首页上方的空间被我们称为头部。头部内容作为网页浏览者在网页加载完毕后最先看到的内容有着及其重要的作用。它包含着一种邀请,它应该提供有关网站的基本信息,一遍用户可以快速了解网站。
二、头部区域包含哪内容与功能
网页头部的任务是给用户提供一些基本问题的答案:代表什么品牌,提供什么服务等等。如果我们在内容上引起了用户情感上的共鸣,那么就是正确的设计。
一般来说,网页的头部内容一般元素有:Logo或品牌标识、交互指引、导航要素,搜索功能等。在设计网站头部内容时,我们应该充分发挥我们的创造力,它应该是令人难忘的、简洁和兼具实用性的,是一个可以展示创造性的开放领域。
三、头部内容设计技巧
1、关于尺寸
对于网页头部图片的大小是没有一个固定的标准的,有时候网页设计者希望可以有一个相对固定的数字,但是网页设计的一大难点就在于我们无法确定网页将会被展现在一个多大的屏幕上面,即使有两块相同大小的屏幕,我们也无法确定他们的分辨率相同。所以我们不能被局限在精确像素大小上。
头部的高度本着不干扰内容感知的基本原则。对于一些展示信息资源的页面,较小的头部区域是一个不错的选择,而对于落地页或者企业客户首页,头部区域可能会更大,而且多数大客户会有主视觉单屏展示页。
2、Logo的展示
当用户在浏览一个陌生的网页时,用户总是会不自觉的看向屏幕的左上角。尽管有时候设计师会有一些别出心裁的想法也带来了更还的效果,但多数用户如果在预想的位置看不到预想的内容,他们会认为这次浏览体验是不好的。
所以Logo位置放在左上角的效果会比放在中间和右上角的效果好一些。如果你的Logo是圆形的,那么你也可以考虑将它放置在网页中间。

3、吸顶导航栏
吸顶导航栏,也即是粘性标题,当你滚动页面时,导航区在页面中跟随,现在成为一个网页设计标准。如果不违反网站整体设计理念,请将导航栏吸顶固定。无论是PC端还是移动端设计,这都是一个好的选择

相关资讯
- 数字孪生:现实世界的身外化身 2024-12-06
- 微信公众号全面“今日头条化”,自媒体将迎来“第二春”? 2024-12-04
- 优质长视频的破圈效应 2024-12-05
- 奶茶行业的裂变营销 2024-12-03
- 浅浅分享下支付产品经理如何写全局性的需求文档以及工作流程 2024-12-02
- “麦学”爆红:一场精心策划的营销盛宴 2024-11-29
- 如果遇到麦琳式的领导,怎么办? 2024-11-28



